Feature: Designing a New WORM World – Rodrigo Cardoso
A week before the Corona situation started to make a direct impact on everyone’s life, we sat down in WORM PR and talked about what to do if we had to close for some time. At the time, it felt like a weird, distant reality. In a lot of ways, it still does. A lot of ideas started flowing, about online presence, personal connections in virtual space and what could be the positive side of such a situation. Even though the eager person in me hated the thought of things closing down and losing the office, uni, the gym, the climbing hall, the designer in me was secretly excited about having to adapt to such a situation.

The following week, we were having the same meeting except that this time it was via Skype, and the plausible scenario became the real thing. Before going deep on how WORMworld came to be and is taking shape, I should give some context. Growing up in the early 2000s, I got to spend a lot of time on the internet. This made me develop a special affection for it. I explored this before in my design practice, diving into hybrid publishing and immersive virtual spaces. This idea of translating a physical space to a digital form was brewing for some time, although the need for it was never there. However as the real world is on shutdown, the Cloud gets bigger, in both size and importance. And the urgency to adapt is real. That’s what sprung WORMworld into being. A big part of WORM’s mission is to give a platform to the arts and (counter)cultures who defy the norm. Thus, the main objective of an imaginary, web-based WORM building would be to fulfill that same mission, by acting just like the physical WORM itself. Like a portal into the obscure world of alternative culture and art.

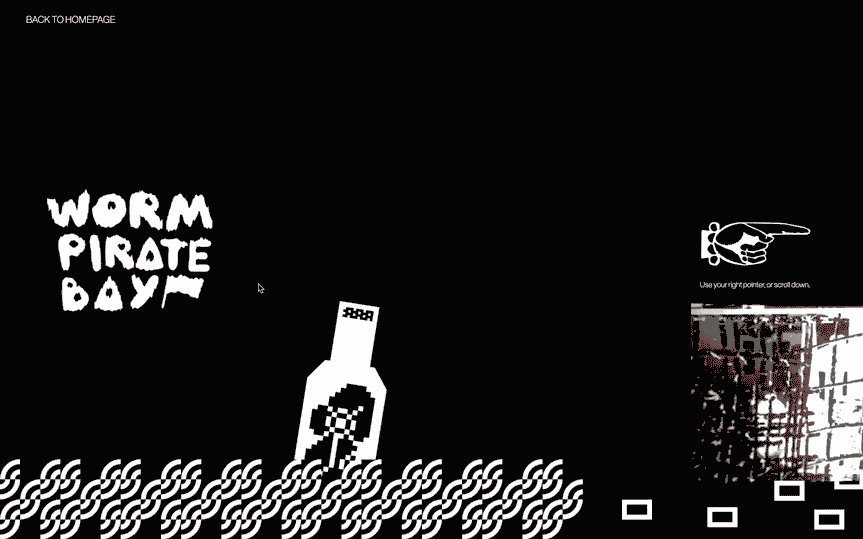
Since I started my internship at WORM, I learned that the building is of great importance to the people who work there and those who frequent it. There’s a lot of history to it, a lot of work was put into making it what it is now and the way all the spaces connect to each other is one of, if not the most defining characteristic of the Open City. The iconic #Wünderbar sliding tables, the flashy UBIK posters and the famous fake wall at the main entrance are icons that anyone who’s ever got lost into the chaos of the Witte de Withstraat has come across. It would be a shame if this monument got lost in some lines of code on a web browser. This is why I put a lot of effort in structuring and designing the website in such a way that the familiarity and iconography of the WORM building are translated into the page.

Playfulness is perhaps the second most important factor, as we want the user to have fun exploring the virtual Open City. This allowed the nerd in me to come out and reach into the ever-expanding toolbox. A very simple p5.js sketch, alongside CSS blend-modes, are used to power-up the WORM torch found at the landing page. Once the visitor enters the spaces, he’s able to navigate through them horizontally, much like a real art gallery.

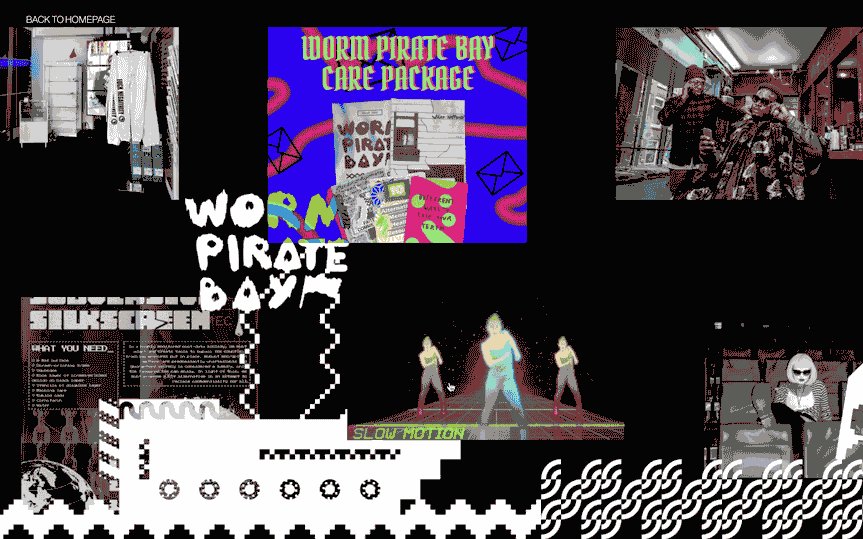
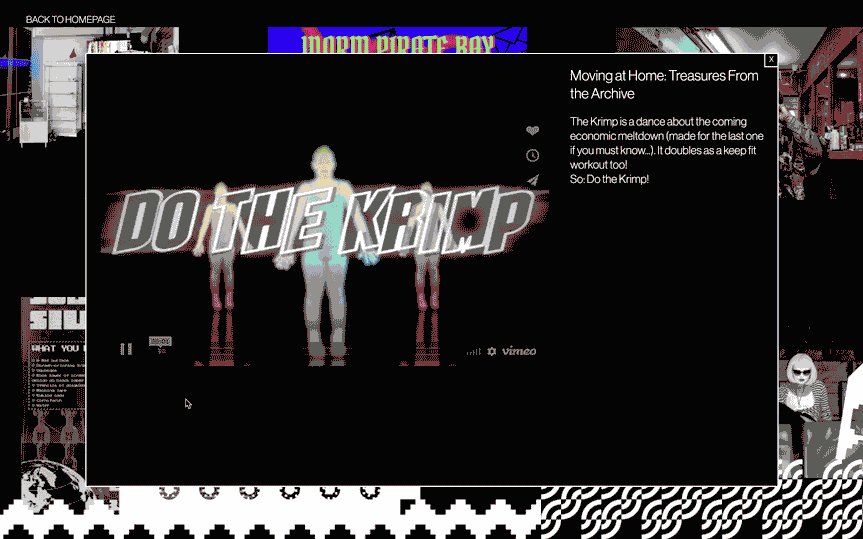
Beyond the ideas behind the construction of the website, comes the content. In a world where online content is constantly pouring like rain and for a place like WORM, which hosts 30+ events each week, how could we keep up? This is where the power of the networks of artists that work or have worked with WORM comes into play. Curated by the PR team, WORMworld’s content comes in many forms. Events that happened or were happening at WORM and were changed to an online form, artworks, poetry, interviews and initiatives coming from all sorts of people involved with us.

WORM has actually become an online magazine. Each Thursday, we drop some new content and just like before corona times, make a weekend post.
As a designer, this reality shift gave me a very exciting opportunity. I like it when I’m able to see my work becoming a tool that can be publicly engaged with. I see (experimental) toolmaking as a big part of design’s future. In the midst of this project I had to ask myself a lot of interesting questions that are still unanswered. What does this crisis mean for the future of online media? What does that future entail for venues, performance arts and festivals that thrive thanks to human connection? What responsibilities come along with being the bridge-makers between the real world and the internet? What does the future hold for the digital Open City, as things slowly go back to “normal”?
Exciting things to think about.